The new JavaScript Web Speech API makes it easy to add speech recognition to. In this demo, we set it to true, so that recognition will continue even if the user . Con la Web Speech API potrete offrire agli utenti del vostro sito una funzione che permetta di interagire “a voce”, tramite un microfono.

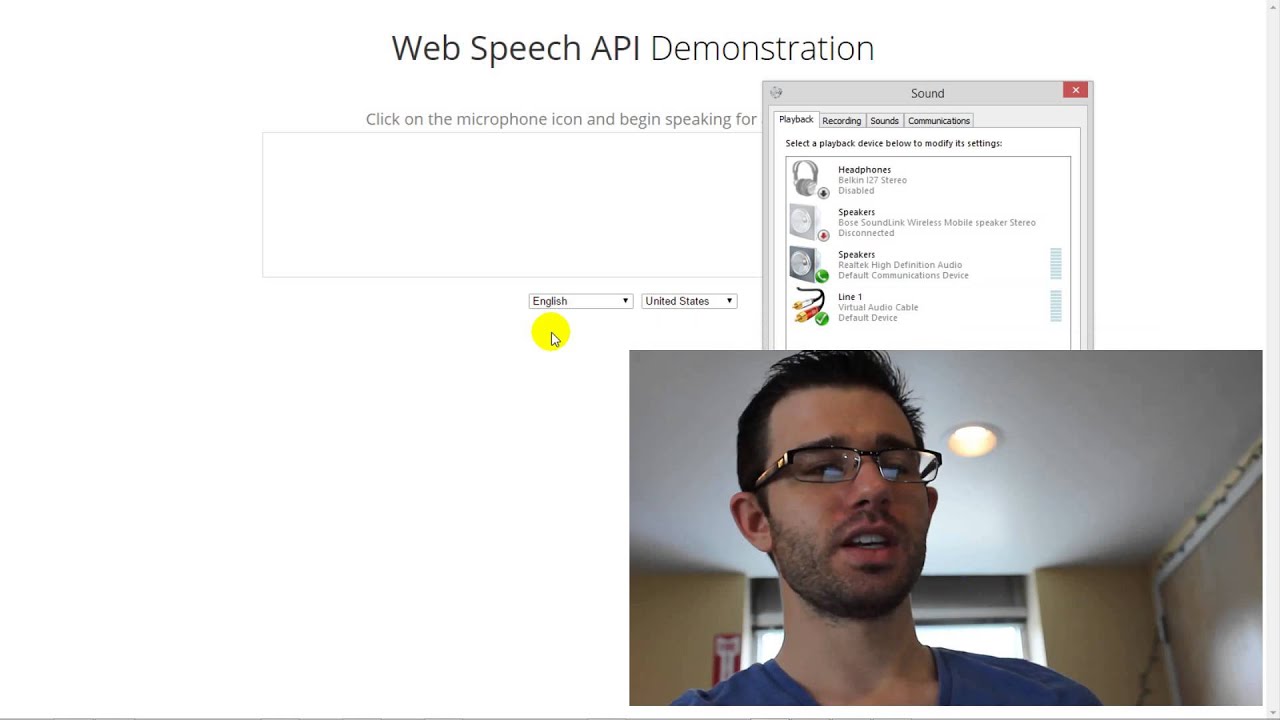
Alright, so here I am at Charlieissocoollike's web page and I. To show simple usage of Web speech recognition, we've written a demo called Speech color changer. The Web Speech API makes web apps able to handle voice data. A basic use of web speech synthesis.

A repository for demos illustrating features of the Web Speech API. This demo is part of the HTMLAPI demos repository. This section provides a demo of the Web Speech API in action. The demo page contains one readonly field and three buttons. If you need an introduction of the Web Speech API I recommend to read the two.
This method is based on the interaction with Web Speech API with the help of JavaScript (demo). To start using API, you need to create a new . Or simply click on one of the sample speech phrases to see how speech recognition works. When you use this demo you consent to providing your voice input .

The JavaScript Web Speech API has been around since October 2012. I decided to take a quick look at this API and put together a demo on . Demo of Web Speech API Speech Synthesis interface (Text to Speech). Here are some very simple demos based on the Web Speech API SpeechSynthesis . Add Speech Recognition to any web page with the new Web Speech API.
Developed by Ramesh Nair, based on code by Weston Ruter.
Nessun commento:
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.